Средний размер страницы за последние годы существенно увеличился. И не только потому, что мы начали работать с более усовершенствованными веб-технологиями. Еще и потому, что мы все еще до конца не научились, как выполнять сильное сжатие по отношению к веб-страницам. Уже по одной этой причине рынок систем кеширования буквально взорвался. Теперь уже нет нехватки вариантов: Varnish, Redis и даже проверенный APC отлично выполнят свою работу. Читайте дальше, и познакомьтесь с Топ-8 анализаторов оптимизации веб-производительности.
Посетители терпеть не могут, когда им приходится бесконечно ждать полной загрузки страницы. Это одна из главных причин, почему люди покидают сайт сразу же после того, как они зашли на него. Медленно работающий сайт производит плохое впечатление. Но к чему переживать, когда есть множество других вариантов? Веб-сайты, предоставляющие услуги в сфере электронной коммерции, должны уделять скорости работы сайта особое внимание. Компания Google неоднократно заявляла о том, что скорость сайта является существенным фактором для положения в поисковых системах.
Анализ каждого компонента вашего сайта в отдельности может занимать длительное время. Именно поэтому наблюдается значительный рост на рынке аналитиков оптимизации веб-производительности. Это инструменты, которые помогают анализировать веб-сайт для достижения оптимальной производительности. Еще инструменты, которые предоставляют детальные отчеты о скорости работы сайта. Наконец, ценные советы по поводу того, как мы можем улучшить производительность для лучшего соответствия требованиям отрасли.
А какими инструментами пользуетесь вы для повышения скорости работы вашего сайта?
Топ-8 анализаторов оптимизации веб-производительности
PageSpeed является разработанным компанией Google инструментом, который анализирует некоторые важнейшие компоненты веб-сайта, а также JavaScript, CSS и скорость загрузки изображений. В любой момент времени ваши страницы, которые можно проверять отдельно, могут иметь открытия, при которых возможно сжать элементы CSS и JavaScript, а также подкорректировать размер ваших изображений для полноценной оптимизации скорости.
В настоящее время изображения представляют наибольшую проблему и могут занимать огромнейший объем места в каждой загружаемой странице. В то же время, плагины с загрузкой по требованию могут помочь ее решить. Это достигается путем отображения корректно выравненных изображений на каждом конкретном устройстве для достижения плавной навигации по сайту.
Yellow Lab позволяет вам запустить тест оптимизации для нескольких устройств, включая настольный ПК, мобильный телефон и планшет, что является очень важным для тестирования загрузки ваших страниц в различных средах, и позволяет вам понять, что можно сделать, чтобы в целом повысить общую скорость работы сайта. Краткие отчеты Yellow Lab дают вам представление о размере страницы, производительности DOM и возможных ошибках в JavaScript, которые можно подкорректировать.
Топ-8 анализаторов оптимизации веб-производительности
LoadRunner загружает диагностическое программное обеспечение, которое предоставляет вам точную картину полной производительности системы для выявления и устранения проблем перед запуском приложений. Слишком часто мы сильно зацикливаемся на запуске продукта и забываем тратить время на изучение показателей базовой производительности и на то, что мы могли бы сделать для их улучшения, что обычно приводит к низкой производительности приложений и дополнительной работе уже после запуска.
Кроме анализа поисковой оптимизации каждой страницы Pagelocity уделяет внимание социальным показателям и тому, как они влияют на общественную заметность и общую скорость загрузки страниц, а также дает личные рекомендации по оптимизации компонентов вашего сайта, что позволит повысить скорость его работы. Отличный инструмент, который следует испробовать на вашем сайте, а также порекомендовать друзьям.
Топ-8 анализаторов оптимизации веб-производительности
Yslow использует платформу оптимизации веб-страниц Yahoo! и работает с такими платформами, как Chrome, Firefox, Opera, Node.js, PhantomJS, Safari, Command Line и многими другими, для того чтобы разработчики веб-сайтов могли бесплатно анализировать свои сайты, а также сайты своих клиентов и конкурентов. Yslow также предоставляет список из 23 наилучших методов оптимизации веб-сайтов для достижения оптимальной скорости работы. Спустя всего несколько недель использования этого плагина становится понятным, как организовать и настроить свои страницы для их оптимизации и достижения наилучшей скорости загрузки.
В коллекции Топ-8 анализаторов оптимизации веб-производительности нельзя пройти мимо этого. Когда дело касается анализа и максимальной оптимизации ваших веб-приложений, Tracing Framework от Google – это все, что вам необходимо. Web Tracing Framework – это набор библиотек, инструментов и визуализаторов для отслеживания и изучения сложных веб-приложений. Вы тратите минимум времени на реализацию кода, а приложение помогает вам обнаружить проблемы, связанные с производительностью, отслеживать ухудшения в работе и создавать очень плавные веб-приложения, поддерживающие скорость до 60 кадров в секунду. На данный момент, несмотря на то, что это приложение уже доступно, предстоит проделать еще очень много работы, чтобы оно стало стандартным инструментом в отрасли, но так как его разработкой занимается компания Google, мы уверены в том, что процесс разработки завершится удачно и безпроблемно.
Топ-8 анализаторов оптимизации веб-производительности
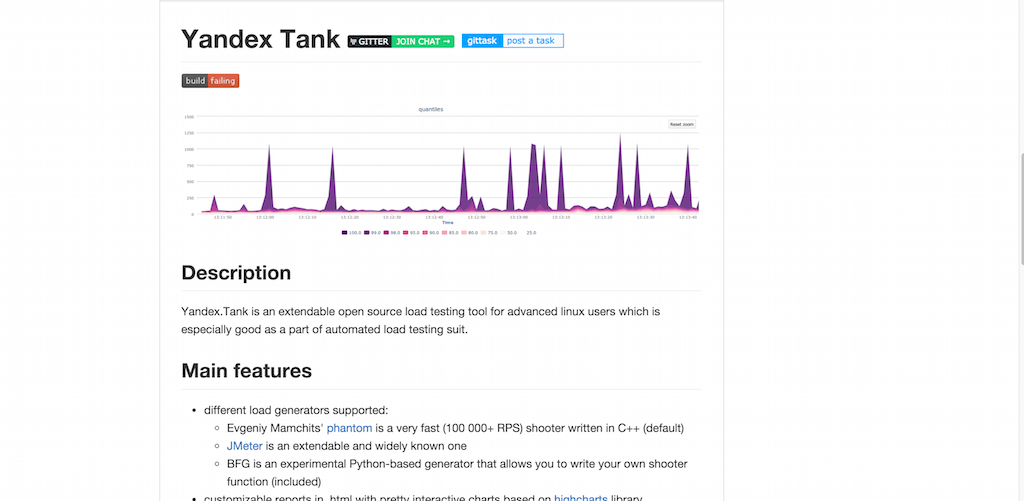
Вы — пользователь Linux и вы работаете с большим количеством кода ежедневно? Вам необходима открытая платформа для нагрузочного тестирования вашего кода и приложений? Yandex.Tank был разработан с учетом этих пожеланий. Кроме того, разработчики подчеркивают, что Yandex.Tank был разработан с расчетом на продвинутых пользователей Linux.







Comments