Frontend framework позволяет вам при разработке нового сайта без промедления включиться в работу. Благодаря своей популярности сейчас в мире существует большое количество фронтенд фреймворков. С завидной регулярностью появляются все новые и новые.
Из-за того, что количество фреймворков такое большое, удачный выбор подходящего frontend framework может быть не так уж и прост. Многие разработчики, ровно так же, как и вы, могут положить глаз на широко известные и «закаленные» временем варианты. Среди них, в частности, такие монстры, как Bootstrap и Foundation. С другой стороны, более современные и менее известные фреймворки смогут справиться более эффективно с некоторыми задачами и подойти под ваши нужды не хуже своих известных собратьев. Давайте разберемся и рассмотрим подробнее, какие вообще есть варианты.
Frontend framework 2017 года – ТОП 10
Перед тем как перейти непосредственно к поиску подходящего фронтенд фреймворка для своего будущего проекта, вам стоит узнать о самых ключевых факторах и аспектах, на которые стоит обращать внимание при выборе. Учитывая эти особенности, вам будет проще и быстрее взвесить все за и против самых лучших и даже культовых фреймворков для фронт-енд разработки.
- Профессиональный уровень. Перед тем как принять окончательное решение о выборе в пользу того или иного фреймворка, обязательно учитывайте свои навыки. Если у вас пока нет опыта в разработке, лучше всего использовать такой надежный фреймворк, как Bootstrap. Вместе с ним в комплекте есть большое количество полезных виджетов + от вас требуется минимум навыков. Если у вас более богатый опыт, вы сможете легко обойтись более простым вариантом, который предоставит вам гораздо больше гибкости в настройке. Такие фреймворки обычно проще и не настолько напичканы лишними функциями, как остальные. Это, несомненно, плюс.
- Отзывчивый дизайн. Каждый сайт, который вы создаете, должен корректно отображаться на абсолютно любом устройстве. Особенно это важно по той причине, что с каждым годом любителей мобильного серфинга в Интернете становится все больше и больше. Так, согласно отчету, посвященному мобильному трафику в США и подготовленному Similar Web, около 56% трафика на топовые американские сайты приходится как раз на мобильные устройства (причем, это статистика двухлетней давности). Мобильный трафик растет и в России. Уже в 2014 году, согласно статистике LiveInternet, 51% трафика приходилось именно на мобильные устройства. Поэтому очень важно, чтобы фреймворк поддерживал отзывчивый веб-дизайн. Так вам не придется беспокоиться об этом позже.
- CSS-предпроцессоры. Если в работе вы предпочитаете использовать предпроцессоры CSS (например, Sass), убедитесь, что выбранный вами фреймворк поддерживает нужный вам предпроцессор.
- Оформление. Отдавайте выбор тому фреймворку, который позволит вам получить желаемое оформление с самыми минимальными усилиями.
- Прототипы. Действительно топовый фреймворк для front-end помогает без промедлений создавать макеты и прототипы, чтобы ускорить весь процесс разработки и веб-дизайна.
Frontend framework 2017 года – ТОП 10
Правильно выбранный frontend framework, как никакой другой инструмент, систематизирует, ускоряет и упрощает всю процедуру разработки. При этом он предоставляет серьезную гибкость и мощные функциональные возможности, необходимые для достижения исключительных результатов.
Без лишних слов представляем вашему вниманию десять самых популярных фреймворков для front-end разработки, которым стоит уделить внимание в 2017 году.
-
Bootstrap
Этот список был бы точно неполноценным, если бы мы не включили в него невероятно популярный фреймворк для фрон-енд девелопмента Bootstrap. Будучи созданным разработчиками Twitter и выпущенным в еще 6 лет назад, он сумел стать самым ходовым в мире фреймворком с открытым исходным кодом.
Как и остальные топовые фреймворки, Boostrap поддерживает CSS, HTML и JavaScript компоненты. Он соответствует требованиям стандартов к отзывчивому веб-дизайну. Благодаря этому вы сможете легко разрабатывать отзывчивые сайты любого размера и любой сложности.
Поскольку Bootstrap регулярно обновляется, он обычно поддерживает самые передовые функции. Например, в него были добавлены темы, соответствующие принципам материального дизайна Google, сразу после того, как эти принципы были опубликованы. Также в него в качестве CSS-препроцессора был добавлен Sass.
Преимущества:
- Поддержка отзывчивого дизайна (при необходимости это можно не использовать).
- Объемная документация.
Недостатки:
- Нестандартный размер файла (276 кБ) из-за чрезмерного количества нечасто используемых стилей.
- Чрезмерное количество классов HTML и DOM-элементов может создавать неудобства и путаницу.
Идеальная целевая аудитория: новички и те, кому нужен надежный и проверенный фреймворк.
-
Foundation
Созданный дизайнерской компанией Zurb, фреймворк Foundation является усовершенствованным фреймворком корпоративного уровня. Наилучшим образом он приспособлен под создание отзывчивых и быстрых сайтов. Он пользуется популярностью среди таких известных компаний, как Facebook. Достаточно сложный, поэтому может быть не совсем подходящим решением для тех, кто только протаптывает свой путь к веб-разработке.
Этот полнофункциональный каркас поддерживает графическое ускорение, чтобы вы смогли насладиться плавными и «быстрыми как молния» анимациями, и Fastclick.js для быстрой визуализации на mobile. Работает на базе предпроцессора Sass и поддерживает разработанный Foundation атрибут для обмена данными. Последний позволяет вам загружать как легкие и простые HTML-страницы для мобильных девайсов, так и более «тяжелые» HTML-страницы для устройств с экраном побольше.
Преимущества:
- Нет ограничений в стилизации, поэтому у вас будет больше гибкости.
- Использует единицы rem вместо пикселей, избавляя от необходимости указывать ширину, высоту и остальные параметры для каждого устройства.
Недостатки:
- Достаточно немаленький размер файла «из коробки».
- Чересчур сложный в освоении для тех, кто еще не очень знаком с разработкой.
Идеальная целевая аудитория: программисты с солидными знаниями, и те, кто в первую очередь беспокоится за возможность проектировать и разрабатывать красивые, быстрые и невероятно отзывчивые сайты.
-
Materialize
В отзывчивом front-end фреймворке Materialize также реализованы спецификации материального дизайна от компании Google. В нем есть большое количество готовых к использованию иконок, кнопок, диаграмм, форм и многих других компонентов. Идет как в виде стандартной версии, так и в версии на базе Sass.
В этом фреймворке есть очень удобная функция сетки столбцов IZ. Ее можно использовать для макетов сайта. Еще вместе с ним идет CSS, готовый к использованию «из коробки» для создания теней, настраивания параметров типографики и цветов, а также других функциональных возможностей материального дизайна.
К дополнительным функциям можно отнести анимацию с волновыми эффектами, вытягивающиеся меню для мобильных устойств, примеси SASS и так далее.
Преимущества:
- Чрезвычайно большой выбор различных компонентов на любой вкус.
- Благодаря поддержке responsive design веб-сайты могут отлично работать на любом девайсе.
Недостатки:
- У файла большой размер, поэтому фреймворк немного громоздкий.
- Отсутствует поддержка модели Flexbox.
Идеальная целевая аудитория: неопытные веб-программистые, желающие разобраться с принципами материального дизайна.
-
Semantic-UI
Сравнительный «начинающий фреймворк» Semantic-UI отличается от других большим количеством особенностей. Он находится всего в шаге от того, чтобы стать одним из наиболее востребованных из существующих фреймворков для фронт-енда.
Ключевое преимущество этого фреймворка, которое позволило ему добиться определенной известности, заключается в его невероятной простоте. Поскольку в нем применяется естественный язык, код не требует объяснений. Даже те, у кого опыт программирования очень скудный, будут чувствовать себя достаточно уверенно, работая с этим фреймворком.
Еще одной отличительной особенностью Semantic-UI является то, что в него можно интегрировать невероятное большое количество сторонних библитек. Их настолько много, что вам в самом деле не придется использовать какие-либо другие. Таким образом, процесс разработки становится немного проще и «оптимизированней».
Преимущества:
- Семантические имена классов обеспечивают простое обучение, чтобы даже новички смогли с ходу начать работу.
- Маленький размер файла и минимальное время загрузки (благодаря тому, что вы сможете загружать только те компоненты, которые вам необходимы). Каждый имеет свой собственный файл JavaScript и таблицу стилей.
- Универсальность элементов значительно упрощает настройку.
Недостатки:
- Огромные пакеты, в сравнении с пакетами Foundation и Bootstrap.
- Этого фреймворка может не хватать тому, кому необходимо создавать более серьезные требования к проектированию и разработке.
Идеальная целевая аудитория: новички и те, кто нуждается в легком и быстром фреймворке.
-
Material UI
Если вы хотите выбрать такой фронтенд фреймворк, который позволил бы вам легко удовлетворить собственные нужды в материальном дизайне, лучше всего выбрать Material UI. Вне всяких сомнений, на сегодняшний день это самый продуманный фреймворк для учета этих требований с одной небольшой оговоркой – он не приспособлен для использования в качестве начального решения для совершенного нового проекта по разработке веб-дизайна.
Будучи оснащенным готовыми к работе CSS- и компонентами, соответствующими принципам материального дизайна, фреймворк Material UI построен на базе предпроцессора LESS. Поскольку в нем используются компоненты React, желательно иметь уверенное представление о работе с этой библиотекой.
Material UI прост в настройке и поддерживает стили, разделенные на отдельные файлы, чтобы вы смогли вручную настраивать переменные LESS CSS без ущерба компонентам фреймворка.
Преимущества:
- Очень простой способ соответствия рекомендациям материального дизайна.
- Обширные возможности настройки.
Недостатки:
- Не подходит для использования в качестве начального решения для проектов, связанных с разработкой «с нуля» веб-дизайна.
- Для эффективной работы необходимо уверенное понимание React
Идеальная целевая аудитория: разработчики, которые понимают и имеют опыт работы с React, а также те, кому нужен простой способ соответствия требованиям материального дизайна.
Frontend framework 2017 года – ТОП 10
-
Pure
Этот фреймворк был придуман и реализован теми, кто стоит за созданием поисковика Yahoo. Вместе с Pure идет легковесный набор модулей CSS. Их можно использовать практически для любого вида и масштаба проекта. С Pure вы получаете возможность легко создавать целую кучу отзывчивых объектов, в том числе кнопки и меню. Поскольку фреймворк создан исключительно на CSS, он, к сожалению, не поддерживает плагины JavaScript и JQuery.
При уменьшении размера и «компрессии» с помощью Gzip Pure занимает всего лишь 4,5 кБ! Этот результат позволяет уверенно заявить, что Pure – один из наиболее легковесных и быстрых фреймворков для разработки фронт-енда. По этой причине он является отличным вариантом для создания mobile-версий сайтов. Именно за это его многие и ценят.
Преимущества:
- Это невероятно легкий фреймворк, который обеспечивает высокую скорость загрузки даже при открытии сайта на мобильных девайсах.
- Широкий набор модулей CSS, каждый из которых можно применить практически для любого большого и небольшого проекта по design и development.
Недостатки:
- Только CSS – отсутствует поддержка JavaScript и JQuery плагинов.
Идеальная целевая аудитория: веб-разработчики, сосредоточенные на создании отзывчивых и быстрых mobile веб-сайтов.
-
Skeleton
Skeleton – легковесный отзывчивый «шаблонный код», в котором всего 400 строк. В нем собран лишь самый минимальный необходимый функционал, чтобы вы смогли быстро приступить к реализации веб-проекта. Он не предназначен быть таким же всеохватывающим, как остальные фреймворки, перечисленные выше.
Skeleton отзывчивый и построен на базе сетки из 12 столбцов. В нем есть все, что может понадобиться для разработки, в том числе кнопки и формы.
Преимущества:
- Невероятно леговесный
- Повышенная легкость использования и полезность для мелких проектов
Недостатки:
- Не включает такой обширный выбор вспомогательных и компонентов для создания стиля, какой есть у более крупных фреймворков.
Идеальная целевая аудитория: те, кто участвует в реализации небольших проектов, не требующих использования всех компонентов создания стиля, доступных в более серьезных фреймворках.
-
UIKit
UIKit это высокомодульный фронтенд фреймворк, который выделяется на фоне остальных аналогичных решений по многим причинам. Одной из ключевых является тот факт, что он поддерживает CSS-предпроцессоры и LESS, и Sass.
В комплекте с ним идет набор гибких и отзывчивых компонентов с последовательными соглашениями о наименованиях. Во многом благодаря этому он стал одним из самых популярных среди всех существующих front-end фреймворков.
Он имеет более 30 расширяемых модульных компонентов, которые все вместе обеспечивают повышенную универсальность. В нем есть компоненты навигации (к примеру, боковые навигационные панели), элементы (таблицы и формы HTML), компоненты JavaScript (скрытые панели и модальные диалоговые окна), обычные объекты (кнопки, значки и наложения) и компоненты макета (в том числе плавающая и полностью отзывчивая сетка).
Преимущества:
- Широкие возможности для настройки.
- Фреймворк исключительно модульный, так что вы сможете легко добавлять компоненты в таблицу стилей без негативного влияния на весь стиль оформления.
- Возможность создания улучшенных пользовательских интерфейсов с помощью компонентов типа Nestable.
Недостатки:
- Ограниченность обучающих ресурсов (это связано с тем, что фреймворк относительно новый).
Идеальная целевая аудитория: достаточно опытные разработчики (из-за нехватки доступных информационных ресурсов), желающие реализовывать проекты любой сложности.
-
Milligram
Milligram – это очередной чрезвычайно легковесный фреймворк, похожий на Skeleton. При сжатии с помощью Gzip он занимает всего 2 кБ. Является простейшим и удобным начальным решением для многих разработчиков.
Система сетки Milligram не похожа на остальные из-за использования спецификации Flexbox. В комплект этого frontend framework также входит несколько основных компонентов, с которыми вы легко начнете разработку, используя элементы типографики, а также такие объекты как кнопки, списки, блоки цитирования и таблицы.
Преимущества:
- Очень легковесный (всего 2 кБ при сжатии с помощью Gzip).
- Использование CSS Flexbox в качестве сетки.
Недостатки:
- Достаточно ограниченное число ресурсов из-за относительной новизны решения.
- Минимум доступных объектов для создания стиля (если сравнивать с топовыми фреймворками).
Идеальная целевая аудитория: разработчики, принимающие участие в не очень больших проектах, для которых необязательно наличие множества компонентов для создания стиля, и те, кто желает использовать CSS Flexbox в качестве сетки.
-
Susy
Многие могут поспорить с тем, что Susy в принципе не frontend framework в классическом понимании. Он нацелен на соответствие комплексным требованиям к макету. Многие больше относят Susy к построителю сетки, но он, тем не менее, легко станет жизненно необходимым инструментом, особенно для тех, у кого есть особенные требования к макету.
С Susy у вас будут примеси (mixins), которые можно использовать для создания сеток. Все расчеты за вас выполнит фреймворк, благодаря чему вы сэкономите драгоценное время и силы.
С Susy вы сможете создавать макеты сетки, какие только сможете себе представить. Если вы давно искали способ, как это сделать, Susy может стать отличным вариантом для достижения ваших целей.
Преимущества:
- Превосходная гибкость при разработке любого вида макета сетки.
- Автоматическое выполнение расчетов.
Недостатки:
- Не охватывает все аспекты веб-дизайна, поэтому вам все равно придется использовать полноценный фреймворк (например, из тех, что представлены выше).
- Отсутствуют предварительно подготовленные сетки.
Идеальная целевая аудитория: те, у кого есть особенные требования к макету.
Frontend framework 2017 года – Статистика
Решение выбрать тот или иной frontend framework должно базироваться не столько на известности фреймворка, сколько на соответствии конкретным нуждам разработчика. Но вам ведь любопытно узнать, какой из фреймворков самый ходовой и популярный? Ниже мы привели рейтинг топовых фреймворков для front-end разработки в соответствии с количеством голосов на GitHub – самом известном сервисе для совместной разработки. Статистика актуальна на июнь 2017 года, а технологии расставлены по рейтингу (начиная с самой популярной), который в этой системе рассчитывается по количеству так называемых «звезд».
- Bootstrap: 112 023
- Semantic-UI: 36 656
- Materialize: 27 282
- Material UI: 26 665
- Foundation: 25 707
- Pure: 16 987
- Skeleton: 14 222
- UIKit: 9 832
- Milligram: 6 099
- Susy: 3 772
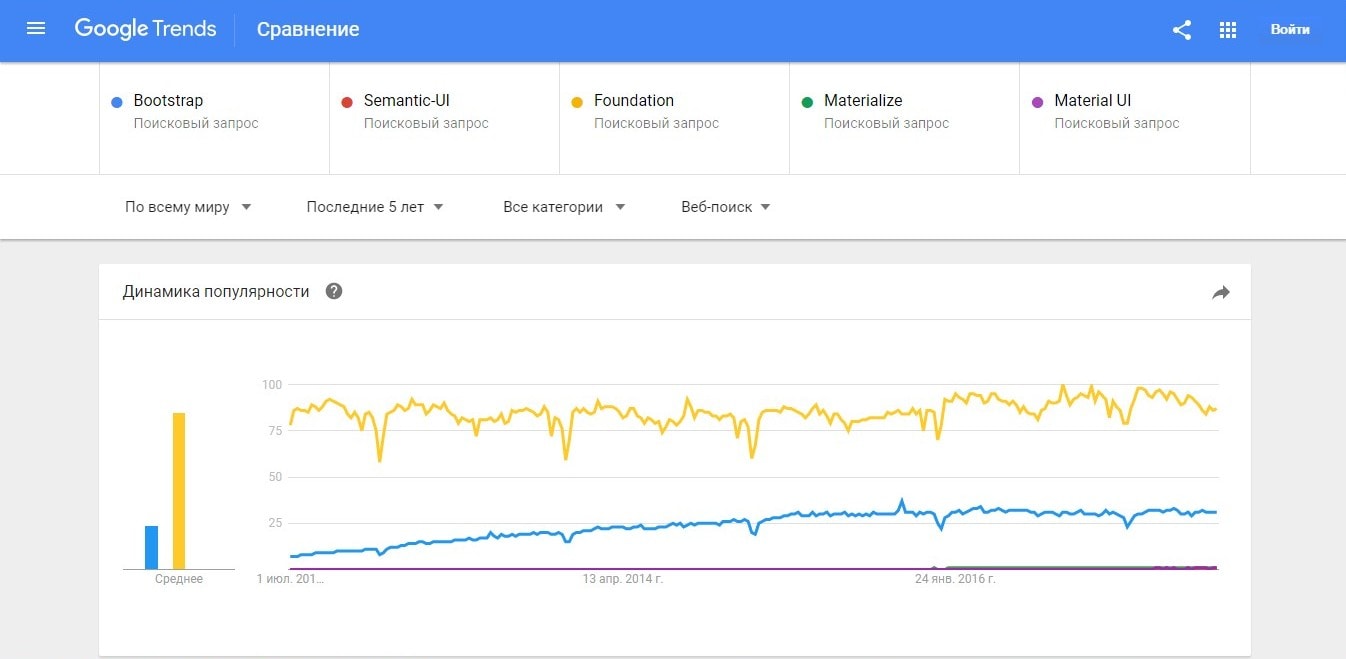
Интересно, что при сравнении первой пятерки фреймворков в Google Trends самое большое количество запросов имеет не Bootstrap, а Foundation. Хотя в этой статистике Bootstrap второй по популярности среди front-end фреймворков.
Послесловие
Как вы уже поняли, различные front-end фреймворки для разработки предоставляют разные преимущества. То, что подходит для одного разработчика и проекта, может быть совершенно неподходящим для другого. Поэтому перед выбором подходящего решения следует в обязательном порядке «прощупать почву» и рассмотреть весь доступный спектр решений.
При выборе frontend framework обязательно учитывайте не только свой уровень разработки, но и стандартные требования проекта, над которым вы работаете. Вашим требованиям могут отлично соответствовать несколько доступных решений, так что в любом случае выбор у вас будет обширный. Тем не менее освоить несколько фреймворков никогда не будет лишним. Удачных и интересных вам проектов!












Comments