Дизайн сайта важнее, чем кажется на первый взгляд. Применительно к Интернету дизайн — это способ донести ваш продукт до аудитории, способ привлечь и удержать внимание покупателя. Поэтому, чем больше вы будете знать о дизайне, тем лучшие результаты будете получать. Ниже мы собрали 8 эффективных принципов веб-дизайна, которые все мы должны знать и соблюдать.
Дизайн сайта: 1. Визуальная иерархия
Визуальная иерархия — один из самых важных принципов, лежащих в основе хорошего веб-дизайна. Это порядок, в котором человеческий глаз воспринимает то, что видит.
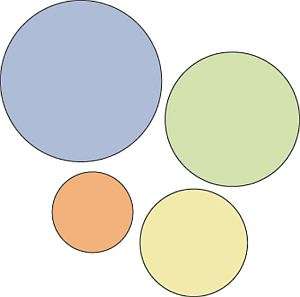
Попробуйте проранжировать круги в порядке важности:
Не зная ничего об этих кругах, вы легко смогли проранжировать их. Это визуальная иерархия.
Некоторые области вашего сайта являются более важными, чем другие (формы, призывы к действию, предложения и т.д.), и вы хотите, чтобы именно они привлекли больше внимания. Если меню вашего сайта состоит из 10 пунктов, все ли они одинаково важны? Куда вы хотите, чтобы пользователь нажал? Сделайте важные ссылки более заметными.
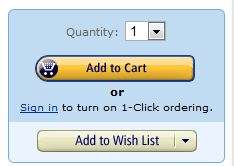
Иерархия зависит не только от размера. Amazon делает свою кнопку призыва к действию «Добавить в корзину» более заметной при помощи цвета:
Вы должны проранжировать элементы вашего сайта, исходя из вашей бизнес-цели. Если у вас нет конкретной цели, вы не сможете задать приоритеты.
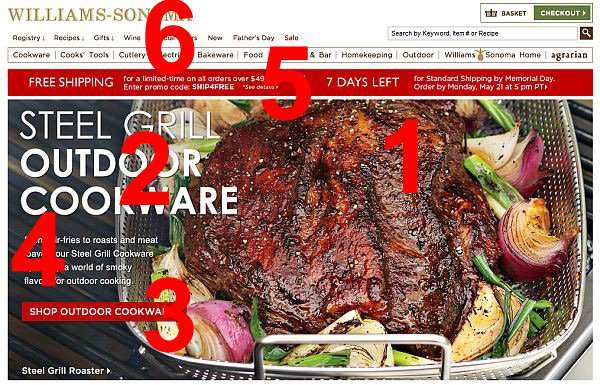
Вот пример, этот скриншот взят с сайта, который продает посуду для приготовления блюд на улице. Прежде всего, глаз обращает внимание на огромный кусок мяса (ЧТОБЫ МЫ ЗАХОТЕЛИ ЭТО), затем — на заголовок (ЧТОБЫ МЫ ПОНЯЛИ, ЧТО ЭТО) и на кнопку призыва к действию (КАК ПОЛУЧИТЬ ЭТО). На четвертом месте — абзац текста под заголовком, на пятом — баннер бесплатной доставки и, наконец, верхняя навигация. Эта визуальная иерархия хорошо продумана.
Попробуйте в Интернете сознательно ранжировать элементы в визуальной иерархии. Потом посмотрите на свой собственный сайт. Есть ли что-то важное (ключевая информация, которая нужна посетителям), что расположено не достаточно высоко в иерархии? Внесите необходимые изменения.
Дизайн сайта: 2. Божественные пропорции
Золотое сечение – это волшебное число 1,618, которое делает все пропорции эстетичными (ну, или так, по крайней мере, многие считают).
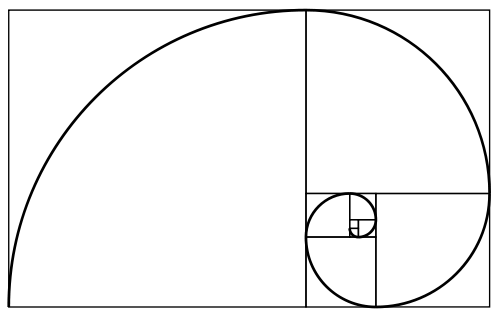
Также существует последовательность Фибоначчи, где каждое следующее число определяется как сумма двух предыдущих: 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее. Интересно, что у нас есть два, казалось бы, не связанных подхода, производящих одно и тот же точное число. Вот как выглядит золотое сечение:
Многие художники и архитекторы соразмеряют свои работы, чтобы приблизиться к золотой пропорции. Знаменитый пример — это Пантеон, построенный в Древней Греции:
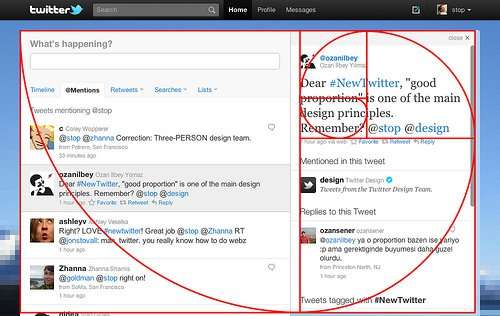
Можно ли использовать это для веб-дизайна? Еще бы! Вот Twitter:
Дизайн сайта: 3. Закон Хика
Закон Хика гласит, что с каждым дополнительным вариантом выбора увеличивается время, необходимое для принятия решения.
Вы сталкивались с этим бесчисленное количество раз в ресторанах. Меню с огромным количеством вариантов создает большие трудности при выборе ужина. Если же просто предложить 2 варианта, то принятие решения займет гораздо меньше времени. Это похоже на парадокс выбора — чем больше выбора вы даете людям, тем легче им ничего не выбрать.
Чем больше вариантов выбора есть у пользователя на вашем веб-сайте, тем труднее ему будет пользоваться сайтом. Поэтому для того, чтобы обеспечить удобство, мы должны устранить выбор. Для того, чтобы улучшить дизайн, процесс устранения отвлекающих вариантов должен быть непрерывным в течение всего процесса проектирования.
В эпоху бесконечного выбора людям нужны фильтры! Если вы продаете огромное количество продуктов, добавьте больше фильтров для облегчения принятия решений.
Дизайн сайта: 4. Закон Фитта
Закон Фитта предполагает, что время, необходимое для перехода к целевой области (например, клик на кнопку) является функцией от расстояния до цели и размера цели. Другими словами, чем больше объект и чем ближе он к нам, тем легче его использовать:
Это не означает, что всегда, чем больше, тем лучше. Кнопка, которая занимает половину экрана, — не лучшая идея, и нам не нужно вас в этом долго убеждать.
Размер кнопки должен быть пропорционален ожидаемой частоте использования. Вы можете проверить свою статистику, чтобы посмотреть, какие кнопки люди используют чаще всего, и сделать популярные кнопки больше.
Дизайн сайта: 5. Правило третей
Хорошая идея — использовать в вашем дизайне изображения. Визуальные объекты значительно лучше воспринимаются, чем текст.
Лучшие изображения следуют правилу третей: изображение надо представить как состоящее из девяти равных частей, разделенных двумя вертикальными и двумя горизонтальными линиями, причем важные композиционные элементы должны быть расположены вдоль этих линий или их пересечений.
Посмотрите, изображение справа является более интересным, правда? Это правило третей в действии.
Использование красивых, больших изображений вносит свой вклад в дизайн, а следование этому правилу сделает их еще более интересными и, таким образом, ваш сайт станет более привлекательным.
Дизайн сайта: 6. Законы Гештальт-дизайна
Гештальт-психология — это теория сознания и мозга. Ее принцип заключается в том, что человеческий глаз видит предметы в их полноте перед тем, как воспринять их отдельные части.
Вот, о чем речь:
Обратите внимание, вы смогли увидеть собаку, не фокусируясь на каждом черном пятне, из которого состоит собака.
Ключом здесь является то, что люди видят всё в целом, прежде чем они видят детали. Люди всегда видят весь ваш веб-сайт, прежде чем они различат заголовок, меню, футтер и т.д. Один из основателей гештальтизма Курт Коффка сказал: целое существует независимо от деталей.
Дизайн сайта: 7. Белое пространство и чистый дизайн
Белое пространство (также называется «негативным пространством») — это «пустая» часть страницы слева, пространство между графиками, расстояние между строками и колонками и пр. Это не следует рассматривать как просто «пустое» пространство, ведь это важный элемент дизайна. Белое пространство позволяет почувствовать иерархию. Иерархию информации, будь то тип, цвет или изображения.
Страница без пробелов, набитая текстом или графиками… Ее даже трудно читать. Вот почему простые сайты лучше. Достаточно пробелов делают вид сайта «чистым». Чистый дизайн имеет решающее значение для посыла четкого сигнала и не означает меньше контента. Для того, чтобы сделать чистый дизайн, вы должны знать, как общаться, используя пробелы с умом.
Хорошее использование белого пространства позволяет легко сосредоточиться на главном сообщении и изображении. Пробелы способствует элегантности и изысканности, улучшают четкость и добавляют фокус.
Дизайн сайта: 8. Бритва Оккама
Бритва Оккама — принцип, который гласит, что среди конкурирующих гипотез часто побеждает та, которая дает меньше предположений и, таким образом, предлагает более простое объяснение. В контексте дизайна, Бритва Оккама означает, что простое решение, как правило, лучше.
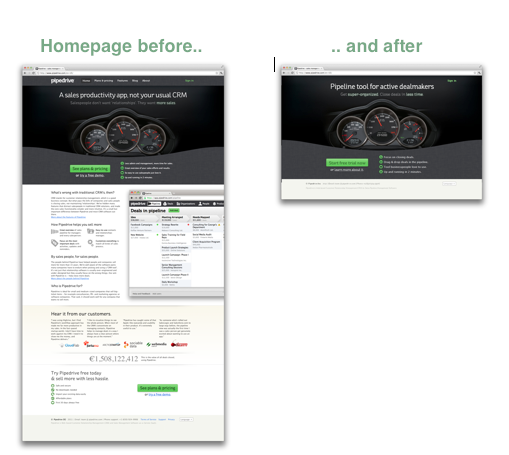
Команда Angelpad решила поэксперементировать со своей домашней страницей. Они сняли 80% контента и оставили одну кнопку «Подписаться» и одну ссылку «Узнать больше». После этого конверсия (подписка на сайт) увеличилась на 300%.
Простая, минимальная конструкция автоматически не означает, что работа над дизайном неэффективна. Но, по опыту, простое всегда лучше, чем сложное и, следовательно, мы должны стремиться к упрощению.
Заключение
Эффективный веб-дизайн и искусство — не одно и то же. Вы должны делать дизайн сайта для пользователя и с учетом бизнес-цели. Используя вышеперечисленные принципы веб-дизайна, вы получите эстетически и финансово интересные результаты. Удачи!










Comments