Подборка главных трендов веб-дизайна в 2019 году
Современный дизайн веб сайта становится все больше интересным для специалистов, которые создают необычные проекты для многих известных марок и брендов. Некоторые приемы визуализации уже устарели и отходят на задний план, при этом давая дорогу интересным и оригинальным идеям. Концентрация внимания на основных трендах дает возможность сделать сайт популярным и значительно увеличить конверсию.
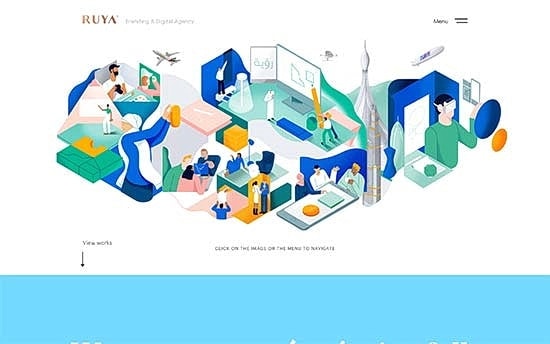
Нестандартность – основная позиция!
Интересный сценарий развития веб-дизайна дает возможность сделать правильные акценты. Визуальная хаотичность, которая сейчас пользуется большим успехом, — это выигрышный вариант, главное соблюдать общую концепцию. Как показывает практика, нестандартное размещение информационных блоков, привлекает внимание и способствует заинтересованности пользователей. Такой эксперимент уже очень популярен и оправдывает риск, на который идут создатели сайтов.
Более того, при использовании данного тренда, вам вовсе не нужно жертвовать фирменным стилем. Главное помнить, про основные принципы, которые будут удобны для пользователей. Вся важная информация должна находиться слева, так человеку будет удобнее сориентироваться на сайте, ведь именно слева направо мы читаем и пишем. Учитывайте факты, которые касаются привычек ваших будущих пользователей.

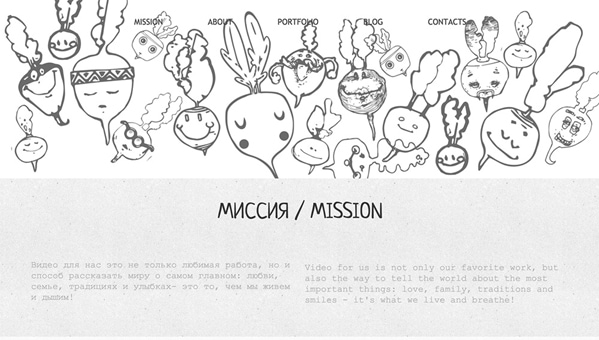
Полноэкранное видео – визуализация информации
Многие разработчики тем для сайтов подтверждают информацию, что именно полноэкранное видео занимает лидирующие позиции среди других компонентов веб-дизайна. Такой вариант подачи информации очень удобный и практичный. Если у пользователя нет времени на прочтение всех пунктов меню или на изучение всех предоставляемых услуг, на помощь приходит видео ролик. Именно так можно проинформировать клиента про данный сайт.
Возможность показа основной информации «вживую» гарантирует полное понимание со стороны клиента. Ведь давно известно, что человек намного лучше воспринимает информацию, которая проиллюстрирована и показана на примере.
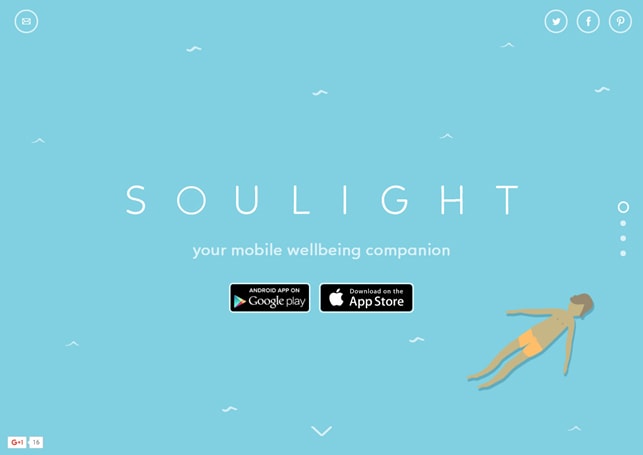
Яркие цвета – актуальный тренд
Яркое оформление сайтов – является нестареющим трендом. Именно с помощью ярких цветовых решений можно «зацепить» клиента. Приятный сайт дизайн и концентрирование внимания на ярких расцветках способствуют развитию сайта. Правильное использование цветовой гаммы создает впечатление уникальности и неординарности. Именно поэтому многие дизайнеры делают акцент на индивидуальность. При выборе цвета для проекта нужно учитывать психологическое воздействие на клиента, например, красный – самый возбуждающий цвет, желтый – вызывает симпатию и положительные эмоции, синий – ощущения покоя, зеленый — успокаивает раздражения. Иногда выбрать определенную палитру достаточно трудно, поэтому многие создатели используют симбиоз нескольких цветов.

Геометрические формы – оригинальный акцент
Этот тренд в оформлении веб-дизайна не является новинкой. Уже несколько лет композиции различных геометрический фигур занимают лидирующие позиции для «подачи» сайта. Такой прием очень интересный и практичный. Как показывает опыт, пользователи одобрительно воспринимаю сайты, в которых присутствует такое оригинальное оформление. Удачное сочетание и ненавязчивый дизайн выведут ваш сайт на новый уровень. Для пользователей очень важна визуальная подача, оригинальная подача и простота в использовании. Удачное сочетание геометрических фигур, при создании ресурса, поможет вам приятно удивить всех пользователей сайта.

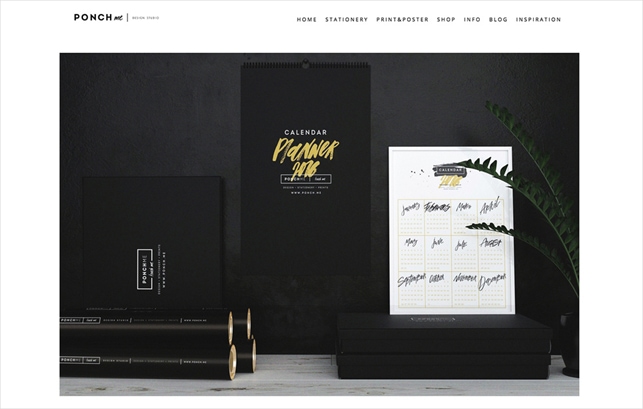
Сочетание скромного дизайна и оригинального шрифта
Уникальный шрифт и простой дизайн – залог успеха проекта. Разнообразие шрифтов очень важны для создателей сайтов. Именно так можно привлечь внимание клиентов. Легко запоминающиеся буквы и простота их прочтения — доказательство понимания и восприятия информации. Акцент нужно делать на важности информации, а не на количество. Трудности, связанные с прочтением мелкого текста, спровоцируют покинуть страницу сайта раньше, чем клиент поймет всю суть проекта. Поэтому очень важно сделать шрифт «правильного» размера, чтобы для пользователя была предоставлена вся нужная и актуальная информация.
Шрифты, которые часто используются могут ослабить интерес пользователей. Именно тогда на помощь приходит фантазия. Разработка оригинального шрифта может выгодно украсить ваш проект и внести некую изюминку. Новое «видение» букв повышает восприятие сайта, как уникального, и создают условия для более устойчивого запоминания бренда. Все это можно выигрышно скомбинировать со скромным дизайном. Сильно броские и ослепляющие элементы лучше исключить. Ведь тогда, внимание клиента будет рассеянным и нахождения на данном сайте не будет плодотворным. В выгодных позициях всегда уникальность и простота.

Естественные и обтекаемые формы
Геометрическое оформление сайтов на пике популярности. Многие заказчики, которые хоть немного владеют информацией про тренды в веб-дизайне, делают акцент своего сайта именно на необычном и оригинальном оформлении. Различное сочетание линий и обтекаемых форм дает возможность создать ресурс, который интересный и приятный в пользовании. Яркие цвета палитры всегда актуальны, главное правильно комбинировать цветовую гамму.

Простота и полупрозрачные кнопки
Совсем недавно специалисты сферы веб-дизайна начали делать акцент на простоте. Замысловатые и вычурные сайты совсем не оправдали ожидания и остались в прошлом. Многие пользователи стали отдавать предпочтение уникальным и простым в оформлении сайтам. Это объясняется тем, что человеку намного удобнее получить информацию, прочитав несколько слов, и поняв всю суть, чем чтение текста на три абзаца. Именно поэтому все чаще поступают заказы на создание простого контента, с интересными эффектами, например, полупрозрачные кнопки, которые очень удобны и функциональны. Такая комбинация элементов создает положительное восприятие сайта.

Синемаграфы – нет приевшимся «гифкам»
Синемаграф – это фотография, один из элементов которой находится в движении. Поэтому, такое изображение считается больше, чем фотография. Если в гифке подвижны все элементы, синемаграф предусматривает движение лишь отдельных компонентов. В этом и есть все различие между гифками и синемаграфами. Именно последние пользуются большим спросом, при создании нового контента.
Различные компьютерные эффекты помогают реализовывать многих задумки веб-дизайнеров. Помимо синемографов, очень часто можно встретить анимацию. Этот вариант привлечения внимания уже доказал свою эффективность. Многие разработчики используют еще один актуальный элемент дизайна — это 3D-графика. Применение трехмерных фотографий гарантирует, что клиент останется на сайте, ведь такая картинка легко «цепляет» внимание и гарантирует, что клиента заинтересует ваш проект.
Концентрация внимания на фото
Среди популярных элементов веб-дизайна основные позиции занимает фотография. Чаще всего фото используют, если рекламируется продукт или определенная услуга. Такой вариант подачи информации дает возможность клиенту понять всю суть рекламной кампании. Правильное расположение фото повышает вероятность выгодной демонстрации товара, максимально ярко подчеркнув все сильные стороны продукта или услуги. Поэтому многие разработчики оставляют для фото центральное место, тем самым акцентируя внимание и привлекая клиента.

UI тренды 2019 года
Знание актуальных тенденций в сфере дизайна мобильных приложений играет очень важную роль. Хотя, нигде не написано, что нужно слепо следовать всем трендам и правилам. Но, нарушая привычный устав, вы рискуете остаться позади. Возможно, такая опасность не для вас, поэтому, вот подборка нескольких трендов для приложений:
Акцент на заголовки. Выделяем главное для клиента.
Простота. Интерфейсы должны быть интересными и понятными, для пользователей, — это основное правило.
Разделение. Элементы дизайна должны находиться на расстоянии друг от друга, много информации и «захламленность» создают ощущение бестактности.
Яркие цвета и контрастные расцветки всегда актуальны для произведения положительного впечатления.
Пространственные элементы. Использование объемных элементов дает возможность создать интересное и занимательное приложение.
Градиенты. Игра цветов и их сочетание — самый актуальный тренд последних лет.
Анимация. С помощью этого тренда можно сфокусировать внимание пользователя на основных деталях, без необходимости прочтения текста.
Comments