Как узнать шаблон сайта – тема очень актуальная, особенно если вы при разработке сайта не бежите сразу заказывать его у веб-дизайнера. Если вы знаете о том, что сайт можно легко создать самому с помощью готового шаблона с премиум дизайном, тогда эта статья для вас. В ней мы расскажем о том, как определить, какой шаблон у вашего любимого сайта. Вы научитесь узнавать, на базе какой платформы построен понравившийся сайт. Наконец, поймете, как это может вам пригодится при разработке своего сайта.
Как узнать шаблон сайта – Зачем это вам нужно

Прежде чем говорить о том, как происходит процесс определения используемого шаблона тем или иным сайтом, мы хотим объяснить, зачем вам вообще это нужно. Согласитесь, всегда хочется, чтобы при поиске информации в Интернете сайты, на которые вы заходите, имели приятный и удобный дизайн. Но некоторые из них не только не отличаются оригинальностью, но и ужасно неудобны в работе, особенно на мобильных устройствах.
Но даже в процессе этого скучного поиска информации бывает такое, что вы вдруг натыкаетесь на действительно красивый чистенький сайт. У него крутой дизайн, от которого вы просто в восторге. Вам нравится в нем буквально все. Вы невольно начинаете думать о том, что вам тоже хотелось бы создать свой сайт с таким же функционалом. Ведь вам тоже от сайта нужны удобство в работе и эстетическая привлекательность.
Качественных шаблонов сейчас существует очень много, но что если вы хотите создать свой сайт именно на том шаблоне, на базе которого создан этот приглянувшийся вам сайт? Определить, на каком шаблоне построен сайт, не так уж и сложно, и сегодня мы расскажем, как это сделать быстро и просто.
Как узнать шаблон сайта – Пошаговая инструкция
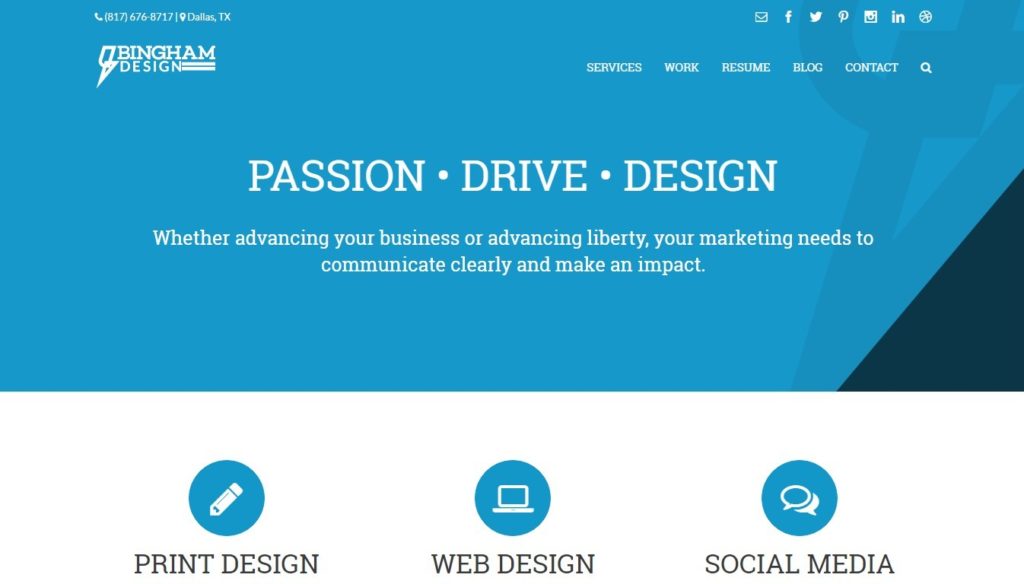
В первую очередь вам нужно найти интересующий ваш сайт. В статье на примере мы решили рассмотреть очень красивый профессиональный сайт-портфолио дизайнера из США Криса Бингема. Вот как выглядит его главная страница:

-
Определение CMS
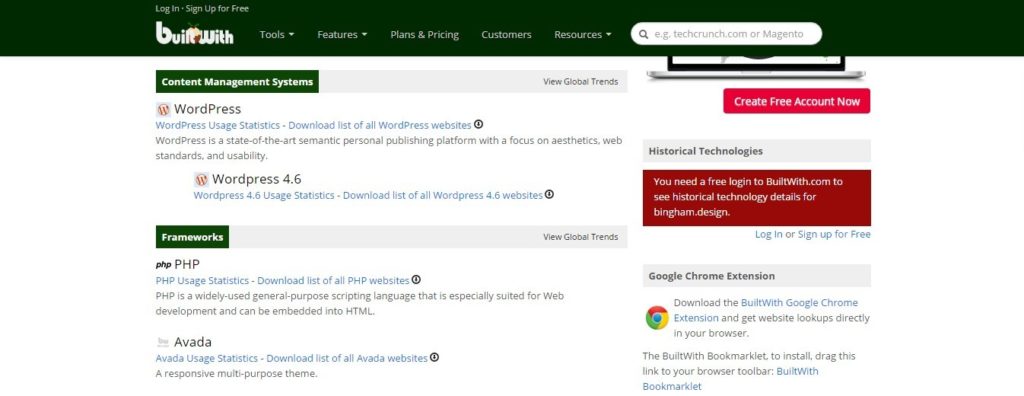
Сначала нам нужно узнать, на базе какой CMS работает этот сайт, ведь от этого зависит выбор инструмента для определения темы на следующем этапе. Для этого мы используем сайт BuiltWith, который мы часто применяем для наглядной демонстрации статистики. Просто вбиваем в строку адрес нашего сайта – http://bingham.design – и ждем результата. Вот, что мы получили:

Нас интересует строка «Content Management Systems». Здесь сразу видно, что сайт работает на WordPress, даже указана версия – 4.6. Кроме этой информации можно также узнать, на базе какого фреймворка работает сайт, какие дополнительные плагины и инструменты он использует и много чего другого. Кстати, в данном случае BuiltWith нам выдал и название темы – Avada. Но давайте для точности проверим тему с помощью специального инструмента.
-
Определение темы
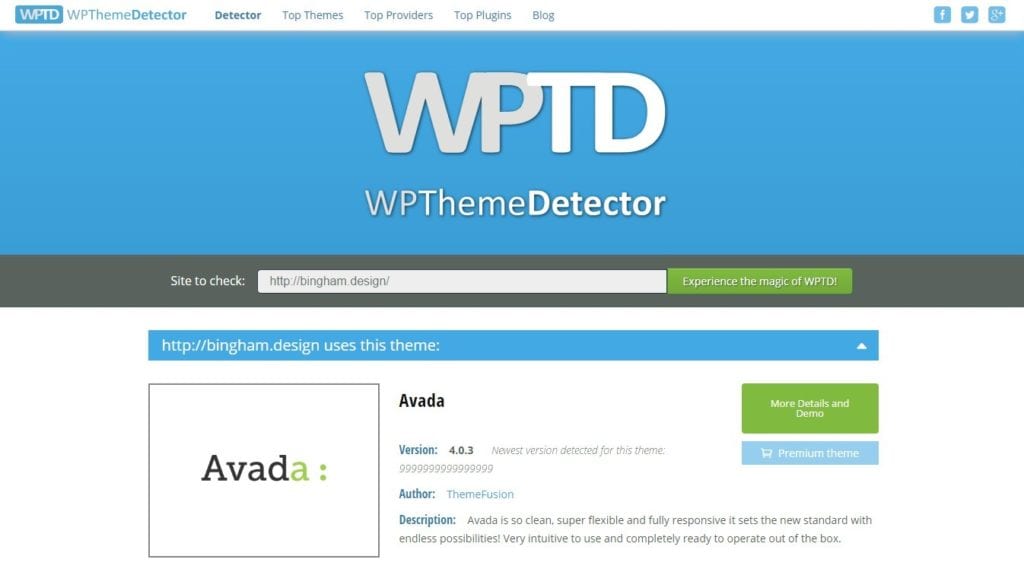
Чтоб узнать шаблон сайта WordPress, можно использовать WP Theme Detector (для других CMS можно поискать инструменты в гугле по запросу «название cms theme detector»). Он практически мгновенно выдает нам результат, который подтверждает то, что нам выдал BuiltWith:

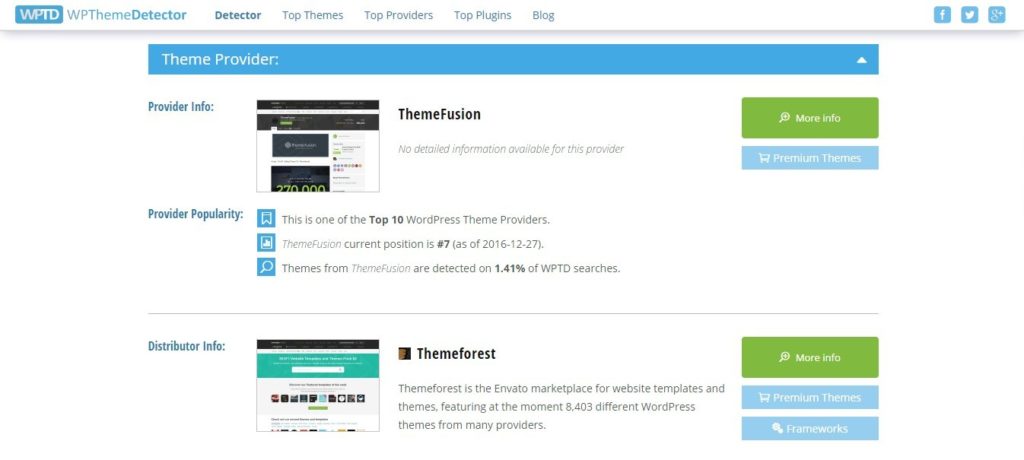
Во-первых, сайт действительно работает на WordPress (иначе он бы не выдал никаких результатов). Во-вторых, здесь используется именно шаблон Avada. Да, и на сайте разработчика этой темы, ThemeFusion (эта информация тоже указывается в результатах), сайт этого дизайнера указан в списке тех, которые используют их тему. Как видите, все сходится.
-
Поиск найденной темы
Кроме шаблона и информации о разработчике WP Theme Detector нам также выдал информацию о площадке, на которой эту тему можно найти:

Это ThemeForest, на которой мы и для InBenefit нашли тему Koala. Чуть ниже также показывается информация об используемых плагинах, что тоже может быть очень полезным при индивидуальной разработке.
Теперь, узнав название шаблона, вы сможете построить свой собственный сайт с уникальным дизайном и функционалом. Если вам понравился шаблон Avada, можете узнать о нем подробнее по этой ссылке. На ThemeForest вообще огромный выбор различных шаблонов, особенно на WordPress.
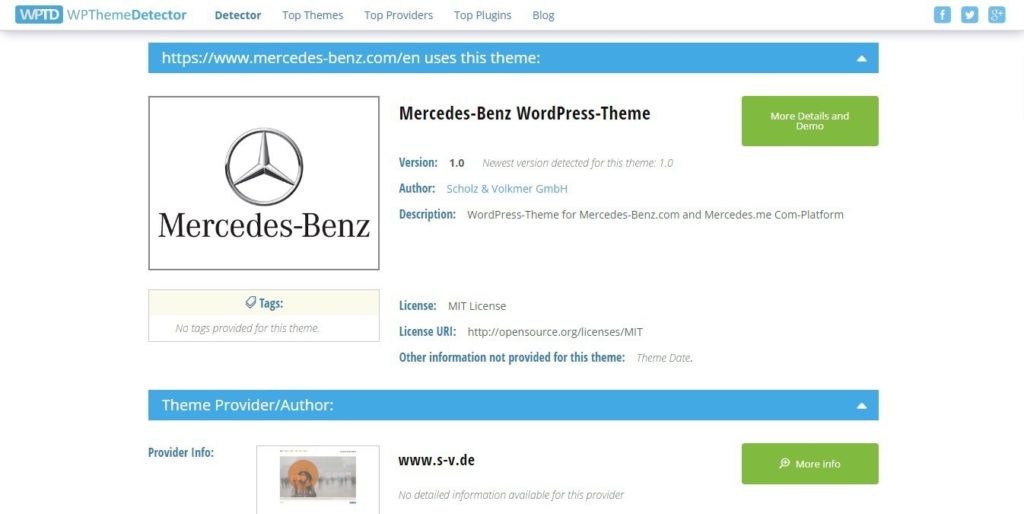
Стоит добавить, что не все сайты сделаны на базе конкретной темы, ведь многие предпочитают делать сайт по индивидуальному заказу у веб-разработчика или агентства. Например, при вводе в строку адреса сайта компании Mercedes-Benz, который тоже создан на Вордпрессе, WP Theme Detector нам выдает следующую картину:

Как видите, они заказали сайт у агентства, и хоть конкретную тему мы не смогли найти (она существует, но сделана эксклюзивно для этой компании), мы можем при желании связаться с разработчиками и заказать у них сайт с нуля.
Теперь вы знаете, как узнать шаблон сайта. Попробуйте повторить все те же действия со своим любимым сайтом, чтобы ответить на вопрос: «Как узнать какой шаблон на сайте». Вы не всегда сможете гарантированно определить шаблон, но что вам мешает попробовать – вдруг у вас все получится? Желаем вам в этом удачи!
Comments
 Татьяна
Татьяна
AuthorОчень понравился ваш проект. Ознакомлюсь с большинством статей. Спасибо. Одно замечание — очень много ошибок и опечаток в текстах. Не торопитесь, проверяйте то, что написали перед публикацией.
 Виктор
Виктор
AuthorТатьяна, вот за это Вам огромное спасибо!
Признаться, стараемся мы вычитывать каждый текст. Теперь утроим внимательность ))